Was ist eigentlich "Responsive Webdesign"
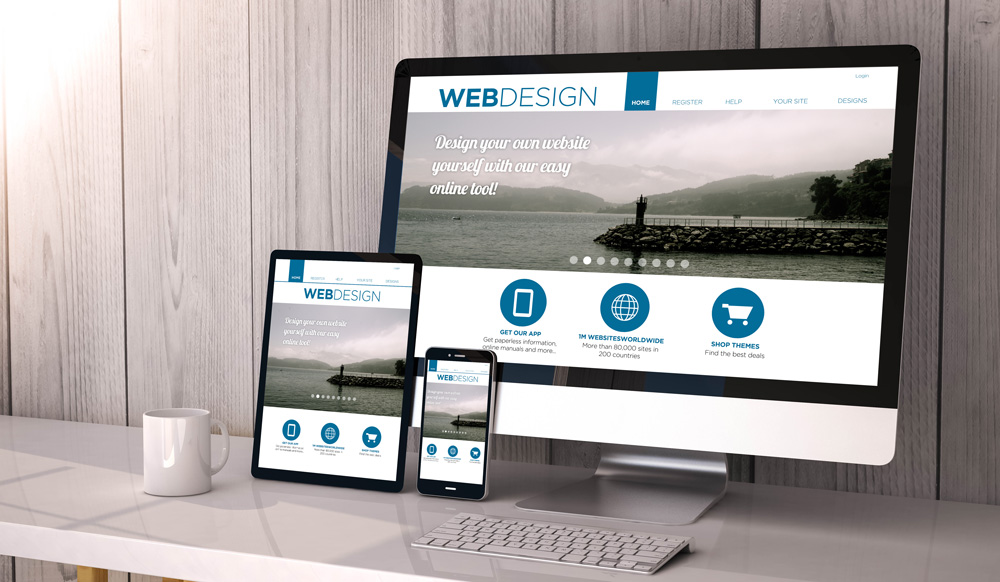
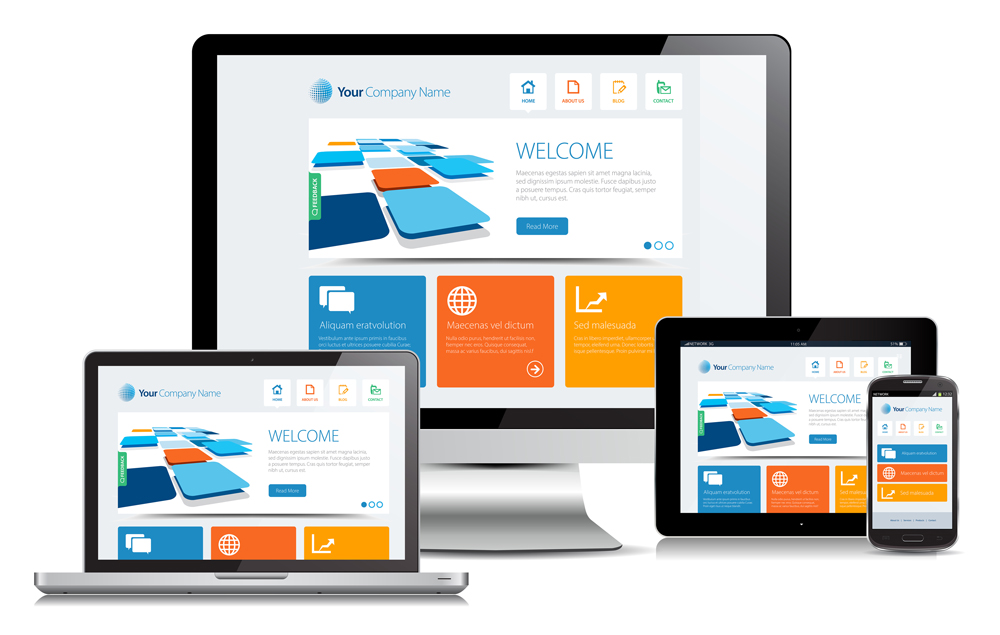
Noch nie waren die Geräte – PCs, Smartphones, Tablets – mit denen man im Internet surfen kann, so unterschiedlich wie heute. Das stellt Betreiber von Webseiten vor große Herausforderungen, da die Inhalte überall gleichwertig angezeigt werden sollen. Lösung verspricht Responsive Webdesign, eine Technik, die aus flüssigem Layout, flexiblen Grafiken und Media Queries besteht.
Das Netz hat sich verändert
Zum Responsive Webdesign gehört ein sog. „flüssiges“ Raster, dass sich für den Betrachter automatisch dem jeweiligen Device (Bildschirm) anpasst. Über CSS3 Media Queries kann man die jeweiligen Layout-Veränderungen definieren. Bilder werden in verschiedenen Größen abgespeichert und je nach verwendeter Bildschirmgröße abgerufen. Das grenzt für den Betrachter an Zauberei, ist aber alles nur moderne Programmierung. Bei Tablets und Smartphones gibt es einen besonders verblüffenden Effekt, und zwar im dem Moment, wenn man den Bildschirm von Hoch- auf Querformat dreht. Wie von Geisterhand verändert sich dann nämlich die Anordnung der Text und Bildblöcke. Auf Websites, die noch nicht mit einem responsiven Design ausgestattet sind, sieht eine Betrachtung der Normalen Desktop-Ansicht auf den kleineren, mobilen Geräten absolut nicht professionell aus. Hier trennt sich zur Zeit eben die Spreu vom Weizen.